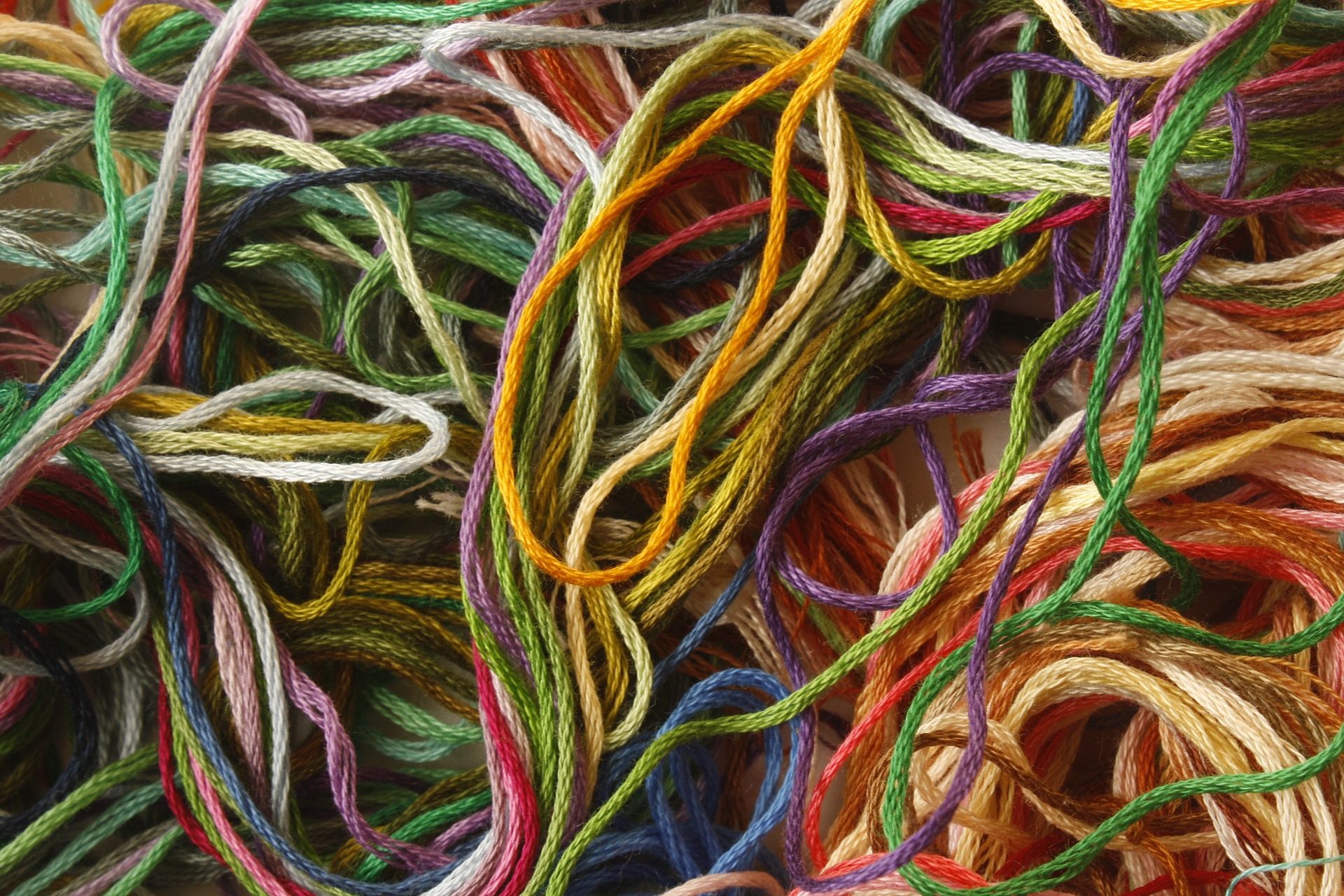
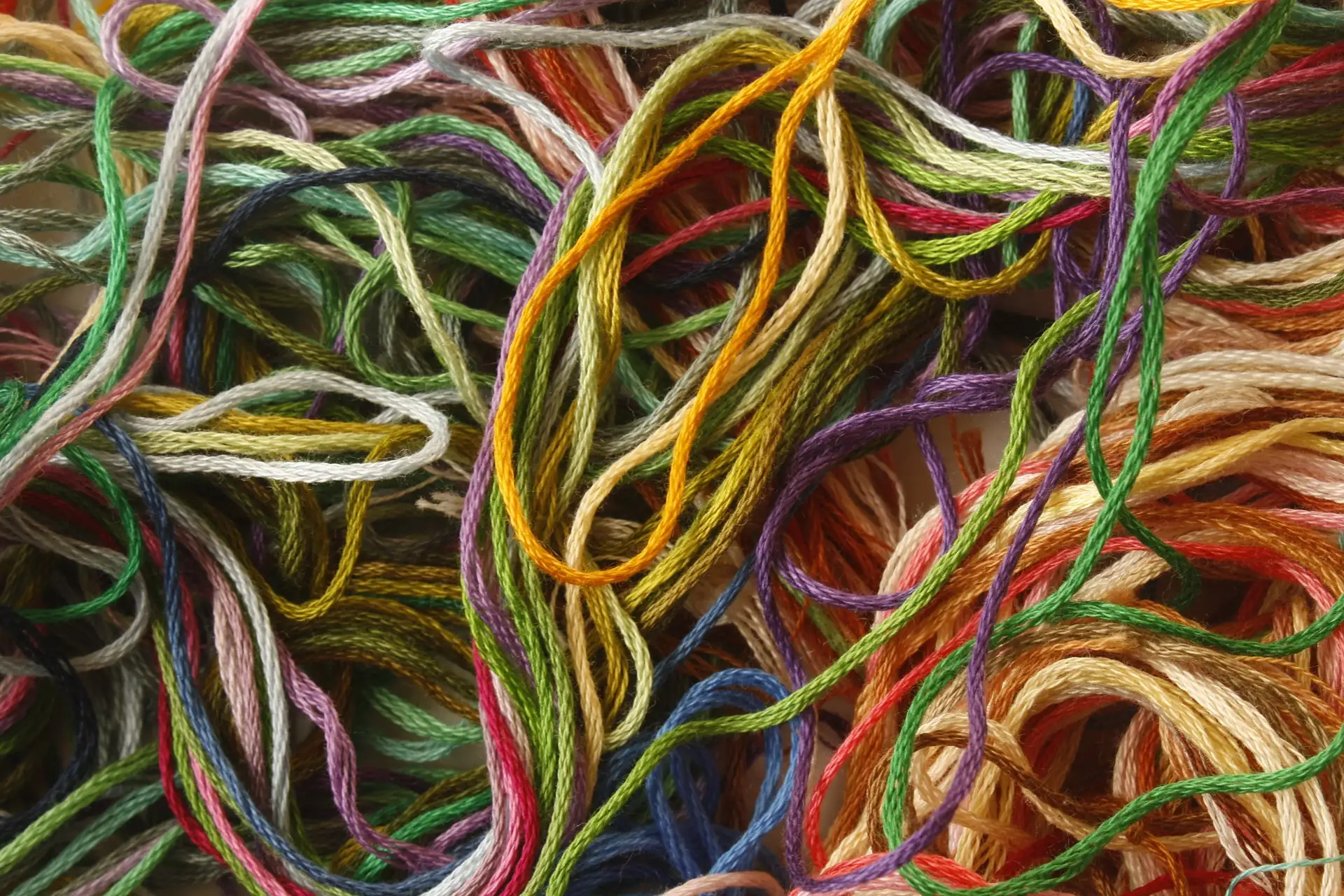
感谢我的一位前同事,问了我一个问题,关于怎么样在 aliexpress 的主图变成动图,后来我分析了一下,aliexpress 在前端展示时,自动把图片转换成了 WebP,我深入了解了一下 WebP 格式的图片后,发现 WebP 有很多优点,下面是两张图片,第一张是 JPEG,第二张是转换成 WebP 格式,WebP 图片变小了,这样传输速度就更加快了。


WebP 在转换的过程中,可以选择质量参数,我一般会选择 8(1-10),人眼是很难直接看出差异。
什么是 WebP 格式
WebP 是由 Google 创建的一种相对较新的下一代图像文件格式,与我们的 png, jpg 格式一样,只是他相对于这两者来说,他要更新,同样的图片,WebP 格式的图片,可以更快的被浏览器加载,因为它更小。
WebP 简介
图像优化是网站速度和性能的重要方面,优化图像的最佳和最有效的方法之一是通过压缩减小文件大小,文件越轻,同等带宽的情况下,加载图片越容易,最终导致更快的速度,给用户的体验会更好。
图像压缩有两种主要类型:有损和无损,有损压缩是指通过删除一些图像数据来减小文件的大小,从而降低图片的质量(比如清晰度),通过无损压缩,可以简单地重建数据,保留更多的质量(清晰度不变)。
WebP 是谷歌在 2010 年开发的一种现代图像文件格式,它同时使用有损和无损压缩,目的是为网站提供更小更快的图像,从而获得卓越的性能。事实上,根据谷歌的说法,WebP 无损图像比 PNG 小 26%,有损图像比 JPEG 小 34%。
为什么要选择 WebP 格式
更好的用户体验
用 JPEG 可能一个图片是 2 MB,而 WebP 只有 1.32 MB,这是一个很大的差距,如果网站有 100 张图片,那收益是非常可观的,文件的大小会影响其速度,进而影响用户体验,因此,确保选择最佳图像文件格式非常重要。
WebP 是专为在线图像创建的光栅图像格式,简而言之,了解这一点很重要,同样的图片,用 WebP 格式传输,在同样的网速情况下,WebP 会更早快的传输完成。
得益于预测编码方法,WebP 图像可以根据像素值对图像进行编码。从本质上讲,它只包括必要的内容,而不会扭曲照片的外观,结果,文件大小很小,但图像质量仍然相对较高。
环保
想象一下,我开车运一车的煤到电厂,但是我现在换成我只要用半车煤到电厂,可以发同样多的电,因为另位一种煤,这种煤的能量高。
jpeg png 转 WebP

为什么要用 Webassembly 来做格式的转化
中心化的方式
要把一张 png 或者 jpeg 的图片转成 WebP 的格式,最简单的办法是把它上传到一个网站,有很多这样的网站,这些网站可以把你的图片转换成 WebP 格式,然后把它下载下来,这样就可以把图片转换成 WebP 格式了。
安装一个转换的工具
另外一种方法是下载一个软件,mac或者windows 上都有对应的软件,但是为了转换一张图片,去安装一个软件,这也太麻烦了。
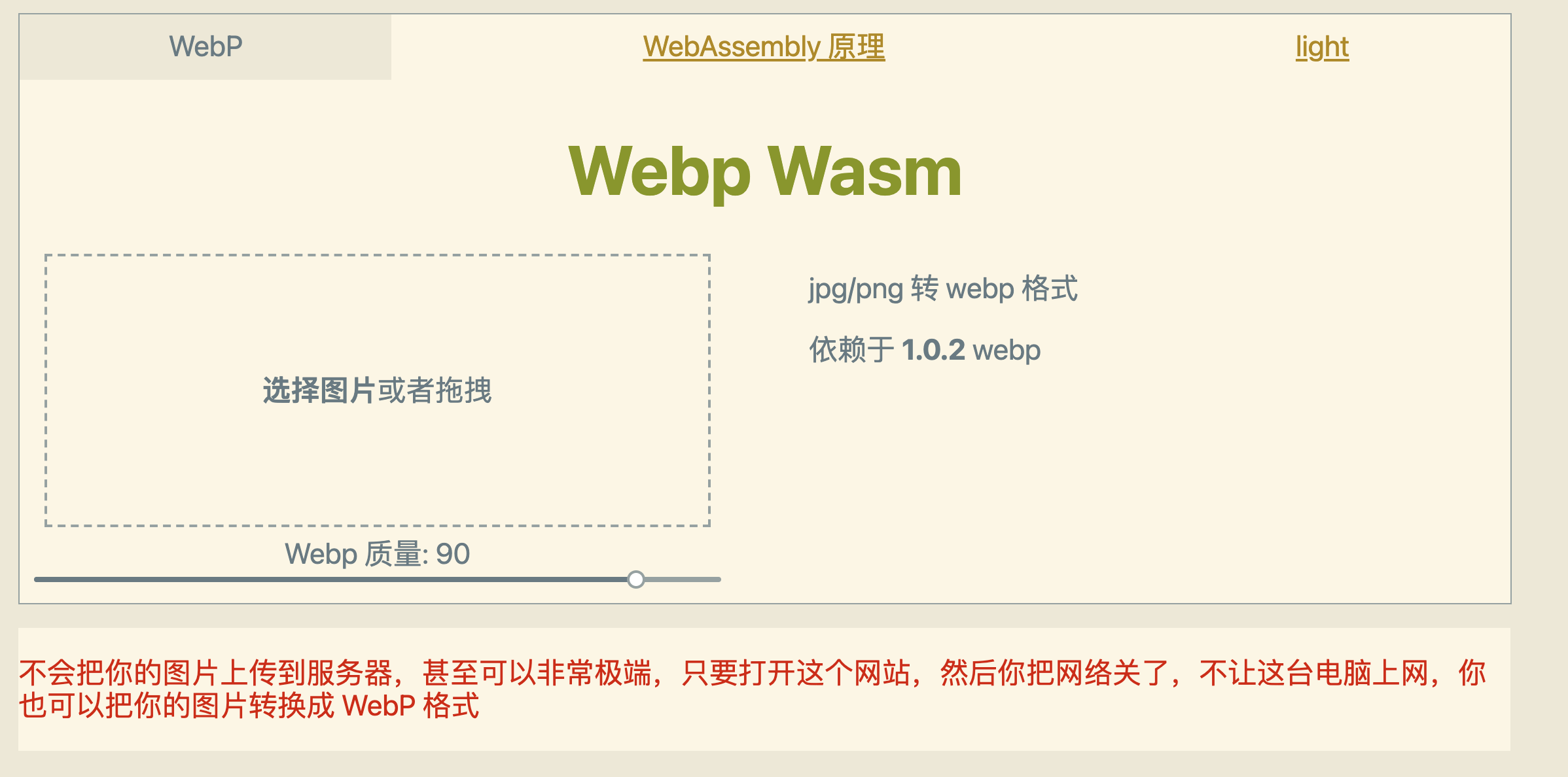
WebAssembly 方式
你只要打开这个网站,这个网站把要转换的代码下载到了你的浏览器,他会在你的浏览器里面完成,不会把你的图片上传到服务器,甚至可以非常极端,只要打开这个网站,然后你把网络关了,不让这台电脑上网,你也可以把你的图片转换成 WebP 格式了,因为浏览器已经把要转换的代码给你下载好了,你感觉不到。
这样做的好处非常明显:
WebAssembly 保护隐私
大家都知道,你上传给任何网站的图片,他都有可能会保存,你不知道他会拿你的图片去干啥。
WebAssembly 高效
转换一张图片这样的事情,不需要下载任何软件,图片也不需要上传到远程,在本地就完成了,非常高效。